You know how calming experience meditation is? Also feeling of mindfulness and relaxation in open wide space is clearly enticing, you must agree! Nearly same experience is provided by white space in graphic design.
Space is important, period.
Gone are the days when white space was a background! It’s now an essential member of graphic design elements. I mean who doesn’t like the design that is compelling to your eye and also offers the elegant composition. The practice focuses more on roaming in the open space than just try to fit every element on the same block and single composition.
You’ll also agree upon that, the message you’re trying to convey or the product feature you’re trying to sell should be spot on. The white space allows you to achieve the very same thing, by focusing on what matters and whatever your designer mind is up to.
Want to see how you can also use this wide spread phenomenon in the design world to make your design better?
Let me show you few ways that will help you put this idea into practice:
1.Ease Of Comprehension
Skill of using white space in graphic design is something that you should dig deep in. Because cluttering your interface/graphic with overload of information will confuse your user. Studies show that white space improves readabilty and improves comprehension by 20%.
To make the user experience easily comprehensible focus on smaller chunks of meaningful information in digestible amount. You can always tell your stories in your journal. Here are the major white space areas that can help you plan better in your next design project:
-
- Visual: Space surrounding graphics, icons, and images
- Layout: Margins, paddings, and gutters
- Text: Spacing between lines and spacing between letters
- Content: Space separating columns of text
2.Clear Relations
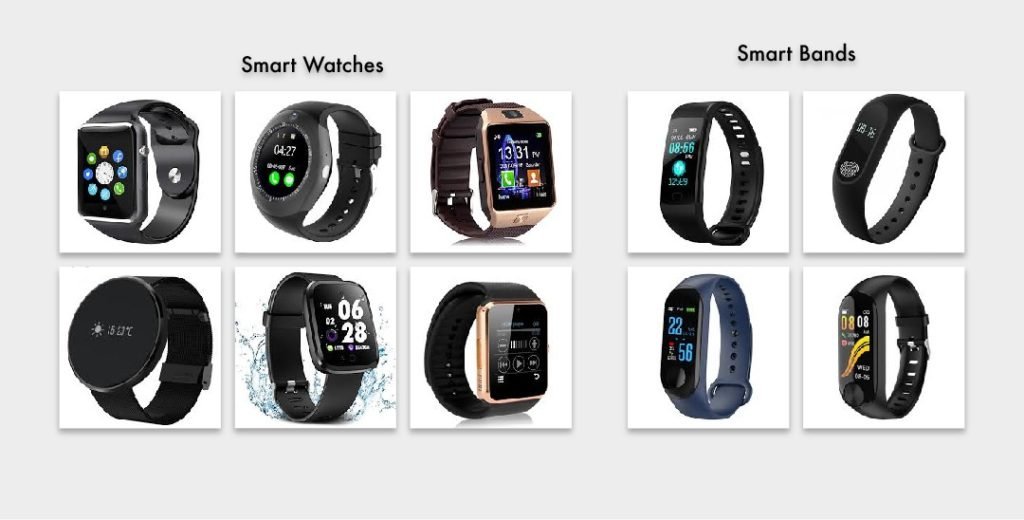
Law of proximity states that images near to each other appear similar. This very same thing was also observed, while Gestalt psychologists were observing about how individual organize visual information. Their observations in today’s time have turned out into several applications in IxD(interaction design).
3.The Negative Space
The space around an object that defines and help you visualize the message designer is trying to convey is called negative space. Sometimes. called as breathing space, the right amount of negative space can make your design look more appealing. This phenomenon can do wonders, it will make users fell involved, like ‘there is a hidden element/message this designer trying to highlight and guess what I figured it out’. Who doesn’t like to feel rewarded.
However, be extra careful while using it. Because wrong usage of negative space can destroy your design or divert the focus of users to the areas less intended to be focused.
4.Drive Attention
The key for driving users attention is presenting something different. Because the element which stands out usually draws our eyes and mind. You must’ve noticed while you’re surfing on the internet that you often tends to skip over many thing when you find it visually redundant. Because we’re not prone to process larger amount of data at one moment.
If Everything Yells For Your Viewers Attention, Nothing Is Heard.
Aaron Walter, Design For Emotion
Thus, it is suggested that make sure the important part stands out and doesn’t get lost in between the other things.
5.Let it breathe
In the world where we are flooded with too much information, it’s necessary for eyes of users to take rest. Applying the right amount of white space will allow users breath and digest the information, instead of getting lost in visual chaos. Below image is classic example of the phenomenon I’m talking about. Don’t you think it’s easier for you to get the essence of graphic on the left rather than on the left where your eyes jumping from one to other design elements.